nextTick 方法
nextTick 方法是挂载到 vue 实例上面, 我们可以通过使用 this.$nextTick 来使用这个方法。这个方法的作用是:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法首先, 当我们在页面上面调用这个方法的时候, 在Vue.nextTick一样,不同的是回调的this自动绑定到调用它的实例上。
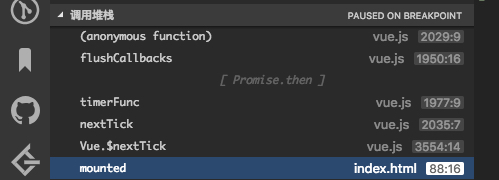
vue 内部, 函数执行的路径是什么样的:定义 nextTick:1 | mounted() { |
 查看上面的调用栈得知, 当调用
查看上面的调用栈得知, 当调用 nextTick 的时候,直到执行函数依次经历:nextTick timeFunc flushCallbacks那么 nextTick 方法在 vue 中是如何起作用的?nextTick 方法定义:1 | // cb: 回调函数 |
callbacks 数组中, 这个数组用来存放当前组件中使用 nextTick 方法时的回调函数。timeFunc 函数: 这个函数用来在合适的时机调用 nextTick 中推入 callback 列表中的所有函数, 所有代码如下:1 | // Here we have async deferring wrappers using microtasks. |
nextTick 中的回调函数的执行时机优先在microTask 执行的时候执行, 否则, 在 宏任务的时候执行代码。flushCallbacks 函数用来执行 callbacks 中存放的函数列表:1 | function flushCallbacks () { |